本ページは, rd の見映えのテストページです.
rd ファイルの書き方は, Magicpoint くらいの複雑さになってる. このくらいならまだプレーンテキストと言って許してもらえる?
rd の html 化は, とにかくスタイルファイルで決まるようだ. スタイルファイル難しい. 上手に書けない.
今回使用した, 「 rdファイル 」, 「 Makefile 」
今回作成したスクリプトは, 「 filter_rd-y.rb (ruby と tex のフィルタ) 」, 「 ape-thum.rb, ape-thum-make.rb (水惑星の絵のサムネイル生成) 」
Magicpoint と同じ雰囲気で, tex のソースを rd に書いておくと tex ソース部を png に変換するようにした. あとはそのファイルにリンクをはればよい. tex のソースは rdファイル の好きな所に書いておける (ここでは下部にまとめて書いてる). 一度作成した png は上書きしないようにしたので, png を更新したい場合は手動で png を消すこと. (上書きするのとどっちがいいのかな….)
tex 部は latex2png で変換している. dennou には latex2png が入っていないので, /home/yukiko/bin/latex2png を指定してる.
ちなみにバグ (…?) がある. tex 部をフィルタリングして新たに作成された rd は, tex の記述部は削除されている. (当然…. そうしないと rd2 出来ないから.) よって, フィルタリング前のファイルをちゃんととっておかないと泣きをみることになる.
使用の例です. Turcotte で出てきた式です.
\begin{align}\tag{7-77} とすると式の前に番号がくるのね….
文章の途中で式をはると こんな感じ?
html タグで無理に画像を小さくすると字が汚くなるよ… (>_<)ヽ.
普通の大きさなら
となる.
現在の時刻は,「 ((#{Time.now})) 」と書くと, 「 Tue Oct 14 01:17:24 JST 2003 」となる. このように, $ ruby -e 'print #{Time.now}' の実行結果と置き換えるようにしている. 「(('((#{Time.now}\))')) 」 と書くとフォーマット抑制になる.
使い勝手のよい関数を知らないのでまだ利用価値高くないけど, 目次とかページを進めるヘッダをつける時に役立たないかなぁ. このスクリプトはまだまだバグがありそう…. 初心者には難しかった.
tex のフィルタの時と同様に, フィルタリング前のファイルをちゃんととっておかないと泣きをみることになる.
写真ににつけるコメントの見栄えの確認. やっぱり IE でみたりするとくずれちゃうみたい?
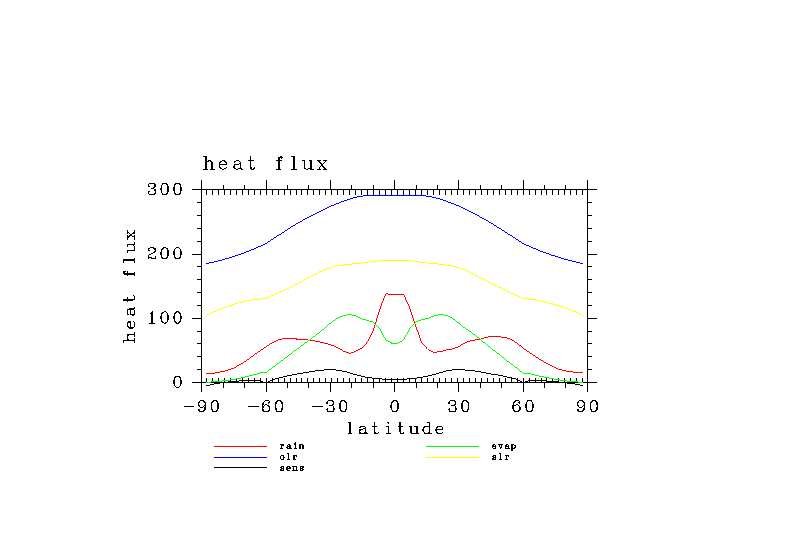
以下の図は ape-thum.rb, ape-thum-make.rb を用いて作成されたサムネイル rd を 「<<<」 でインクルードした結果である. これ以上の自動化は…できるかなぁ.
ape-thum.rb を用いたサムネイル rd の生成方法を微妙に説明すると…. ape-thum.rb を実行すると, ユーザ設定と実行のファイル ape-thum-make.rb が生成される. このスクリプトを適宜書き換えて実行すると, サムネイルの html ファイル, rd ファイル, ファイル名一覧とコメントを書くテキストファイルの 3 つが生成される. 生成されたテキストファイルを書き換えて再び実行すると, サムネイル中の図の取捨選択や並び変えができる.
このライブラリは光田さん作成の dcphoto.pl を元に ruby で写経して改造した. 大感謝.
| 左側を title とすると画像の貼り込みを行わなず, コメント分のみが挿入される. | この下は空欄にする | 図の削除や並び変えはこのファイルで行う. |

flux-zonal-con フラックス |

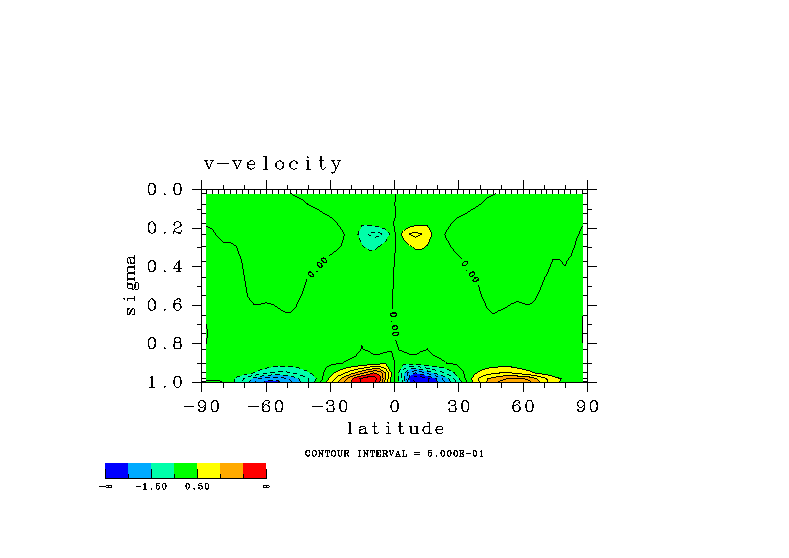
v-zonal-con v |
|

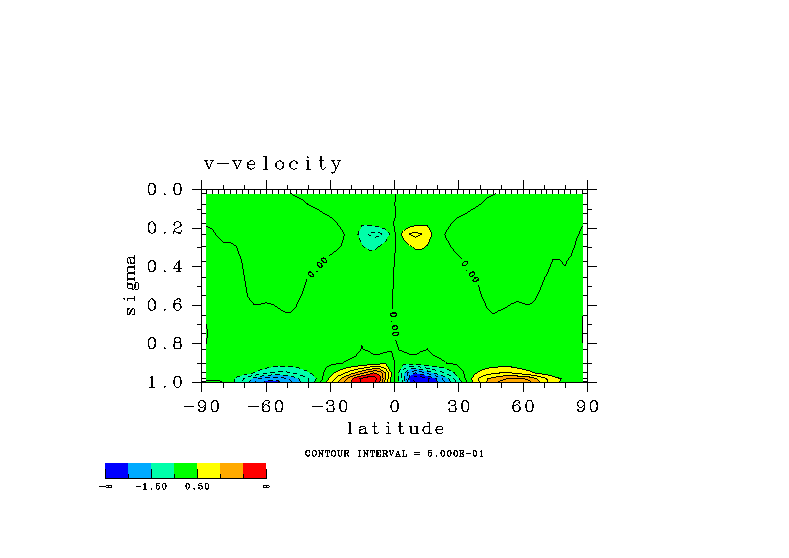
v-zonal-con もう一回 v |

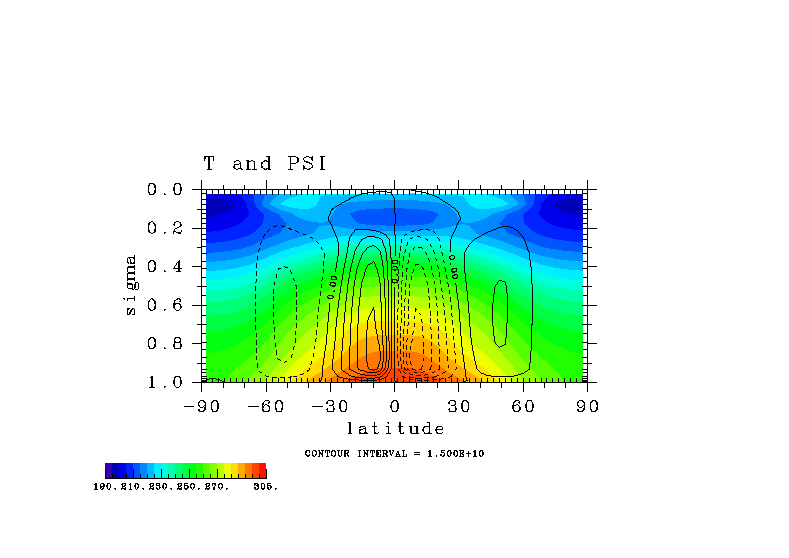
t-strm-zonal-con 温度と流線関数 |

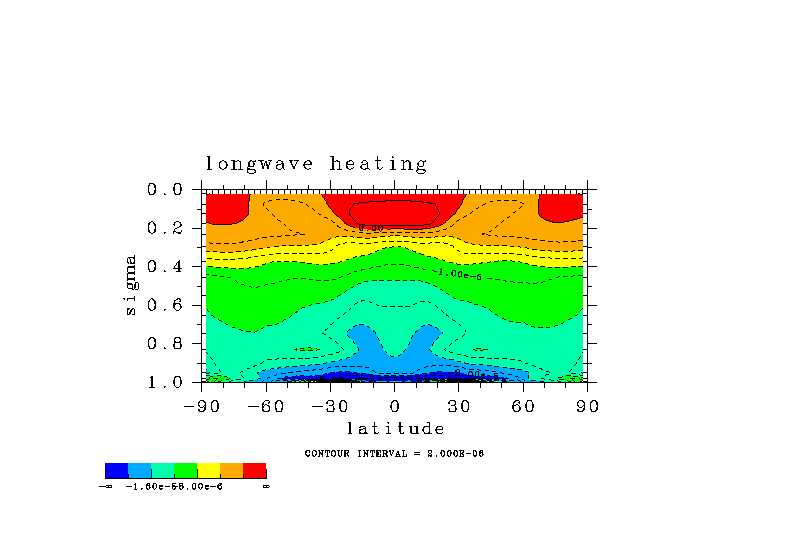
qradl-zonal-con 長波放射加熱 |